
前端开发相比其他IT开发岗位,门槛更低,更易上手,更适合初学者学习
 视频有效期
视频有效期
 课程内容
课程内容
 录播时长
录播时长
 直播有效期
直播有效期
 面授集训
面授集训
随到随学 7天可申请退费
 视频有效期
视频有效期
 课程内容
课程内容
 录播时长
录播时长
 直播时长
直播时长
 面授集训
面授集训
随到随学 7天可申请退费
OAO(Online And Offline)即线上线下相结合的教学-学习模式


 精心研发
精心研发  系统讲解
系统讲解  随到随学
随到随学  省时便捷
省时便捷 
 知识串讲
知识串讲  小班直播
小班直播  答疑互动
答疑互动  课后回放
课后回放 
 全国多地
全国多地  面授集训
面授集训  实战冲关
实战冲关  面试模拟
面试模拟 
 课程老旧
课程老旧 技术已被迭代替换
技术已被迭代替换 学员放任自学
学员放任自学 无督促,无答疑
无督促,无答疑 核心知识囫囵吞枣
核心知识囫囵吞枣 项目流程一知半解
项目流程一知半解 技术难关似懂非懂
技术难关似懂非懂 面试要点一带而过
面试要点一带而过 录播视频不限次回看
录播视频不限次回看 直播为你答疑解惑
直播为你答疑解惑 面授集训攻关,解答项目问题
面授集训攻关,解答项目问题 项目实战讲解,带你梳理项目思路
项目实战讲解,带你梳理项目思路 简历指导,从排版布局到写作技巧
简历指导,从排版布局到写作技巧 从谈吐到着装,HR面试模拟
从谈吐到着装,HR面试模拟中公优就业倾力打造,精品录播课程,5大阶段,每阶段配套案例实战
开发多特效
多交互的PC网页
高效开发网页
高效编写代码
搭建后台服务,实现
前后台的数据交互
项目实战
复刻开发场景
知识扩容,培养
多方面技能
0基础到前端全栈,前端技术+工作技巧+全栈开发能力,逐层递进企业所需核心技术点
网页布局
动态交互
 PC端
PC端
移动端
WebApp
小程序
 移动端+小程序
移动端+小程序
主流框架
应用
全栈开发
 前端+后端
前端+后端
整套课程5大阶段,200+随堂案例,完整的项目实战


















从静态页面到动态轮播,从图文介绍到视频详解,从前台展示到后台管理,完成商城类企业实战复刻
静态页面精美布局,PC+移动端一站式学习
项目名称:小U商城PC端静态页面布局
项目难度:




核心功能:完成整个项目PC端的静态布局



项目名称:小U商城移动端静态页面布局
项目难度:




核心功能:完成整个项目移动端的静态布局


登陆+注册+购物车+商品展示API接口功能实现
项目技术点:Nodejs、MySQL、Express
项目难度:


核心功能:Pygame使用;OOP编程;行动轨迹计算



手把手搭建小U商城后台管理系统
项目名称:小U商城后台管理
项目难度:




核心功能:登录页、系统管理、商城管理、 菜单管理、角色管理、管理员管理、商品管理、 商品规格、轮播图管理、秒杀管理、会员管理


更多项目学练结合,深刻理解
 PART 1
PART 1
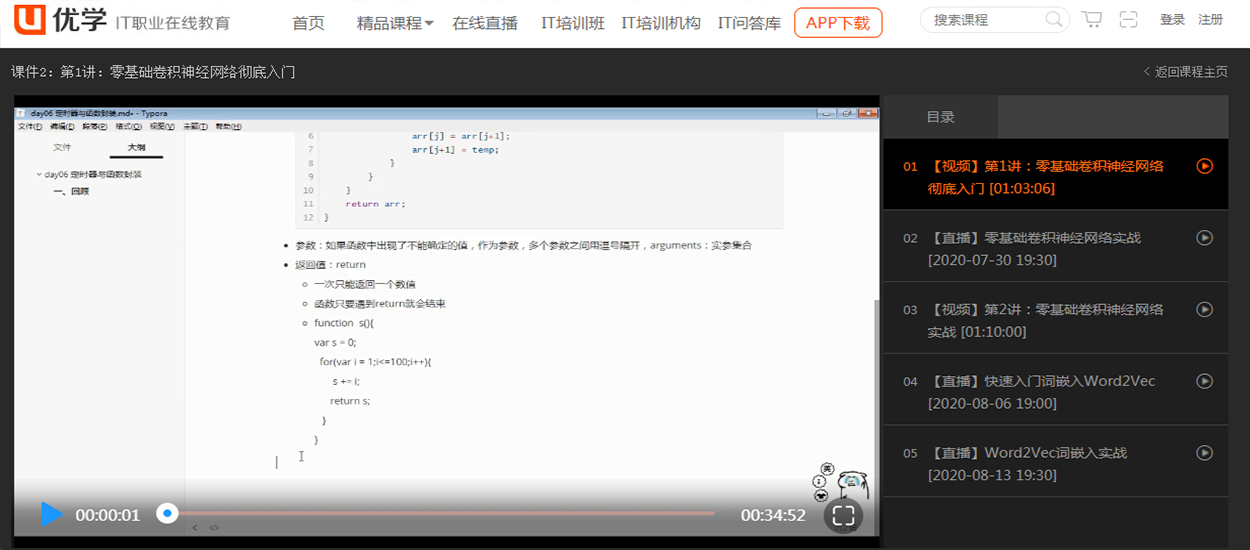
2.0模式录播课程,更好的学习体验
知识点串讲复习
答疑解惑
学习计划表,章节作业,班主任讲师贴心守护,耐心解答
按阶段完成学习任务后进行考核,查验学习成果
 PART 2
PART 2


项目实战讲解,梳理项目思路,解答学习中的困惑




互联网名企项目实训 10000余家合作企业定向输送人才

























 视频支持离线缓存,永久有效
视频支持离线缓存,永久有效  随时随地无限回看,畅快学习
随时随地无限回看,畅快学习